Antes de desativar os plugins tem uns pontos que esqueci, que talvez ajudem na solução.
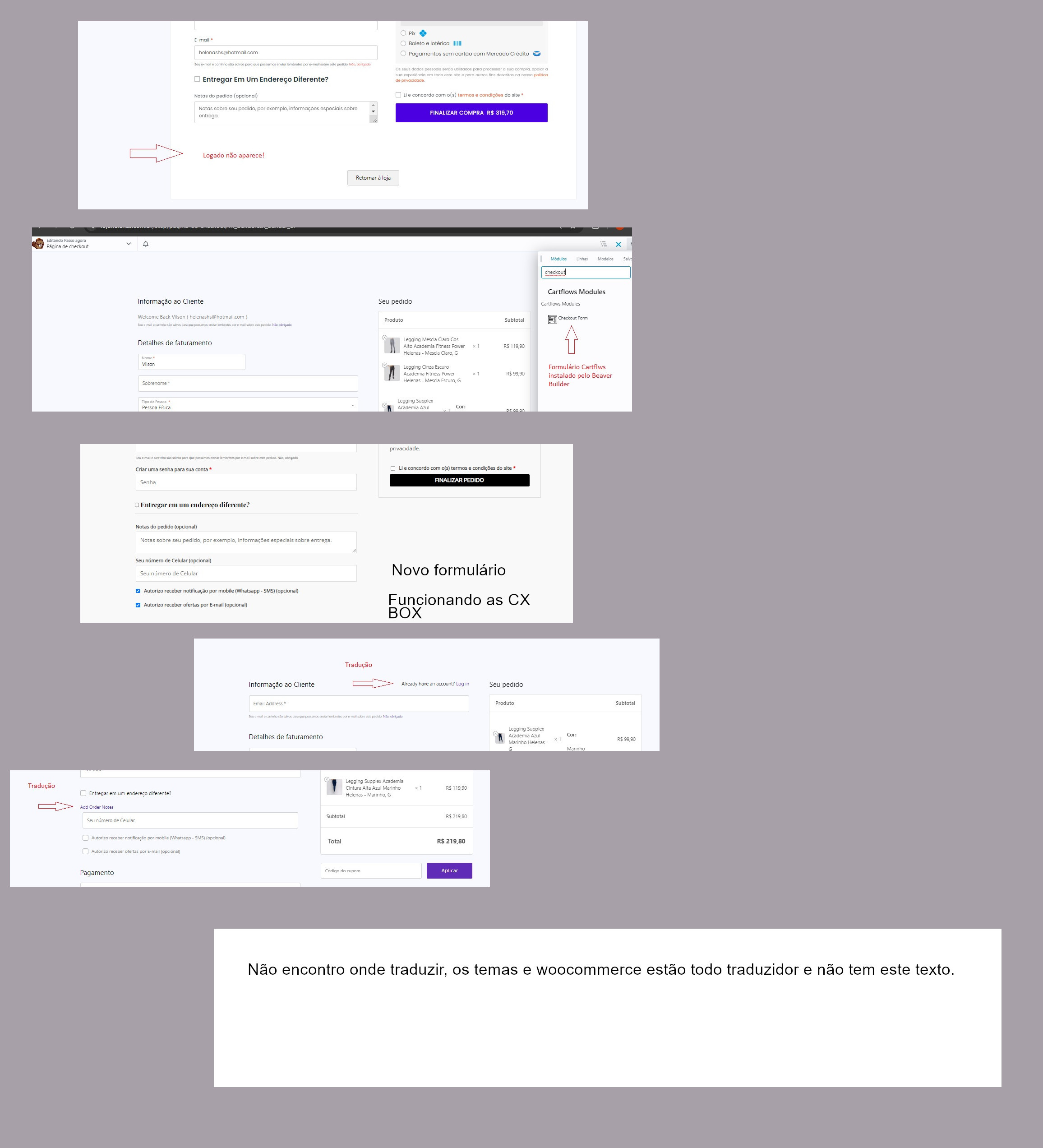
1º Estás CX Box são colocadas no checkout e na página de cadastro com o plugin do Ramiro, são colocados automático quando instalado o plugin, porque uso integração do WordPress e Mautic com o plugin WP Fusion fazendo a integração
2º Então, creio que essa desavença é com o Beaver Build, quando não tinha o layout do Beaver Builde, usava o próprio do Woocommerce não acontecia esta situação.
3º Outro detalhe que esqueci de mencionar é que quando estou logado estas cx não aparecem nem quando edito com o Beaver Builder.
4º Se eu remover o layout Beaver Builder da página do checkout creio que volte a funcionar, mas tinha ideia de continuar usando o Beaver Builder na página.
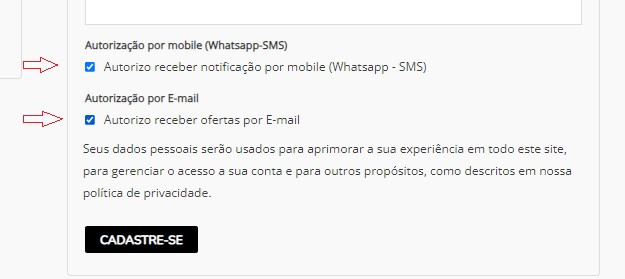
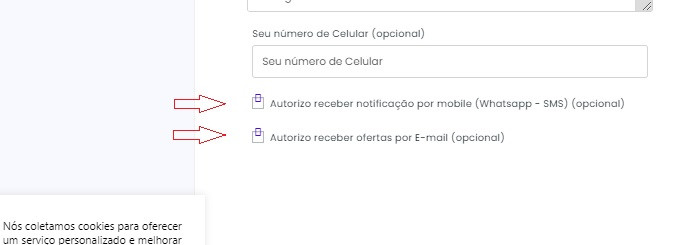
5º Por fim, coloquei um formulário do CartFlows pelo próprio Beaver Builder, deu certo, neste formulário consigo marcar a CX Box.
No entanto não consigo traduzir algumas palavras no formulário ou estão na página, mas o Wocommerce está todo traduzido e o CartFlows também e não consigo acha a onde fica está tradução.
É uma solução sempre resolve uma situação e traz outras em fim!
Segue imagens

 há 9 meses
há 9 meses