Michelli-5785 se quiser uma explicação mais detalhada, falo sobre isso na aula Fontes Personalizadas no Elementor: Configuração e Boas Práticas de Tipografia no curso de Elementor Pro na Academia Hostnet:
https://academia.hostnet.com.br/cursos/curso-completo-de-elementor-construindo-sites-do-zero/
Mas basicamente, quando se fala em tamanho de fonte existem medidas com valores absolutos e com valores relativos. Um valor absoluto sempre será o mesmo, não importa quais configurações você faça no seu site; já medidas com valores relativos se adaptam a certas configurações que são feitas no navegador ou através de ferramentas de acessibilidade.
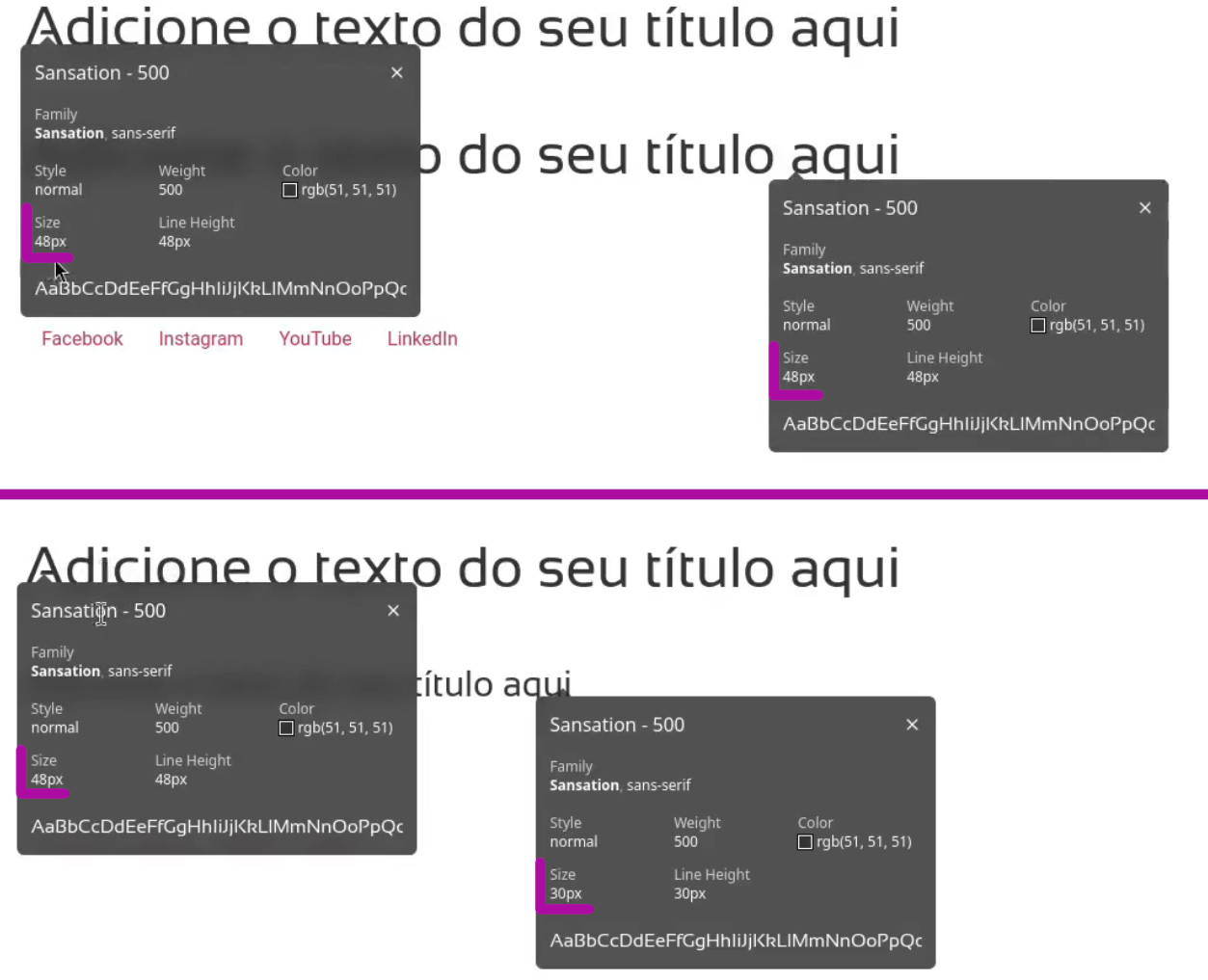
Aqui temos uma print que tirei da aula citada, de dois títulos que configurei com o mesmo tamanho de fonte durante a aula, onde ambos ficam inicialmente com 48px, mas um foi configurado em px (48px) e outro em rem (3rem). Na parte de cima da print o meu navegador está com a configuração padrão, portanto cada rem equivale a 16px.
Já, na parte de baixo eu modifiquei meu navegador reduzindo o tamanho padrão da fonte de 16px para 10px, o que poderia ser feito também por uma ferramenta de acessibilidade. Note que o título que estava configurado com px não respeitou a alteração que fiz no navegador e permaneceu com 48px, enquanto o título configurado com rem respeitou e se adaptou, diminuindo de 48px para 30px.