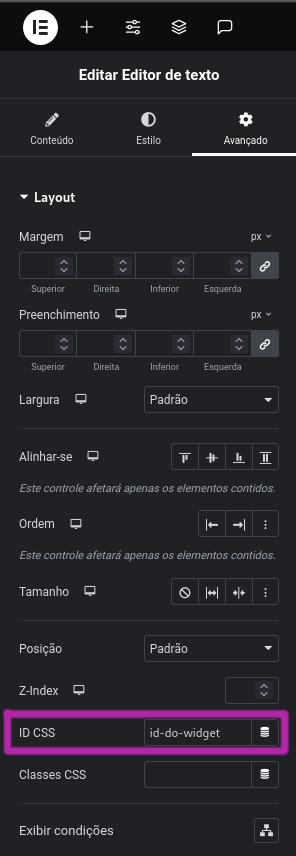
victor_aprendendowordpress você terá que usar um link do tipo âncora. Uma forma simples de fazer isso é editando o widget para o qual você deseja apontar o link, abrir a aba de avançado e em ID CSS você adicioanr um ID de sua preferência (somente letras minúsculas, sem acentos números e hifen; demais elementos podem dar problema. No meu exemplo usei id-do-widget

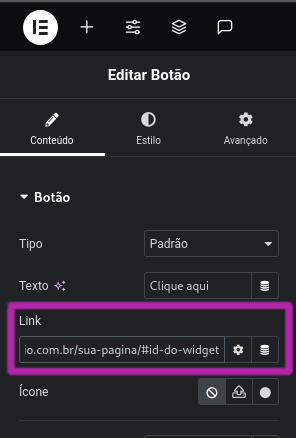
Depois você vai editar o elemento que receberá o link e você deverá colocar o link completo da página onde o widget se encontra, seguido de /#id-do-widget (que você obviamente deverá trocar para o ID que escolheu). Por exemplo: https://seu-dominio.com.br/pagina-com-o-widget/#id-do-widget Note que o # é obrigatório para funcionar e deve ser colocado apenas no link mas não no ID.