ConteudoAnimalcombr o único problema desse tema é a falta de recursos e neste caso tem que recorrer a CSS e plugins suplementares para adicionar funcionalidades que o tema não traz. No caso, se usasse Elementor ou Beaver Builder, qualquer tema serviria já que da para desenvolver tudo pelos editores, é o que estou fazendo no curso de Elementor da Academia Hostnet
https://academia.hostnet.com.br/cursos/curso-completo-de-elementor-construindo-sites-do-zero/
Nele mostro como fazer qualquer parte do site usando apenas o Editor e não usamos o tema para absolutamente nada a não ser pela obrigatoriedade de se ter um tema instalado para o Wordpress funcionar, mas no caso uso o Hello que praticamente não tem nenhuma configuração (e a gente nem mexe em nenhuma delas, fazemos tudo pelo editor).
Mas quando se usa o Gutenberg é recomendável usar um tema que tenha uma capacidade maior ou os projetos poderão ficar bastante comprometidos em termos de funcionalidades e também questões visuais, a menos que, como já mencionei antes, você use plugins suplementares (oq ue pode eventualmente acarretar em conflitos ou lentidão). Mas tem ótimos temas gratuitos que oferecem funcionalidades muito boas como o próprio Astra que é leve e bastante versátil, mas temos também outros dois que gosto muito para trabalhar com Gutenberg que são o Kadence e o Blocksy, sendo este último o meu preferido para usar com Gutenberg. Ele possui recursos e configurações extremamente avançados e que são encontrados somente em temas pagos, como a versão Premium do Astra. Minha recomendação é que você conheça esses dois temas, em especial o Blocksy.
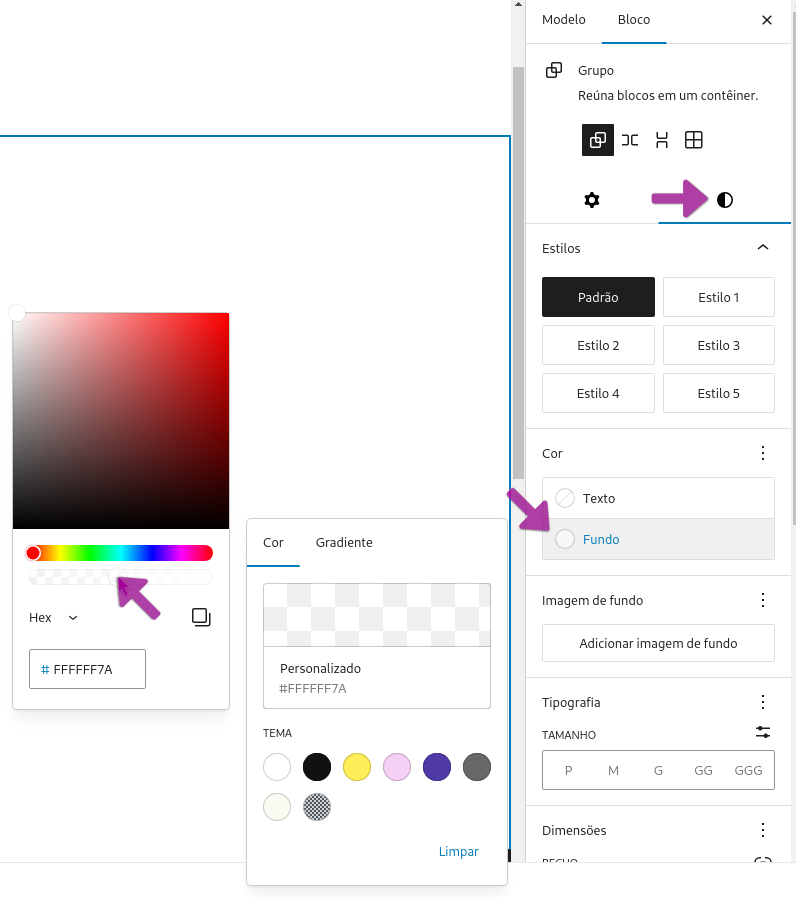
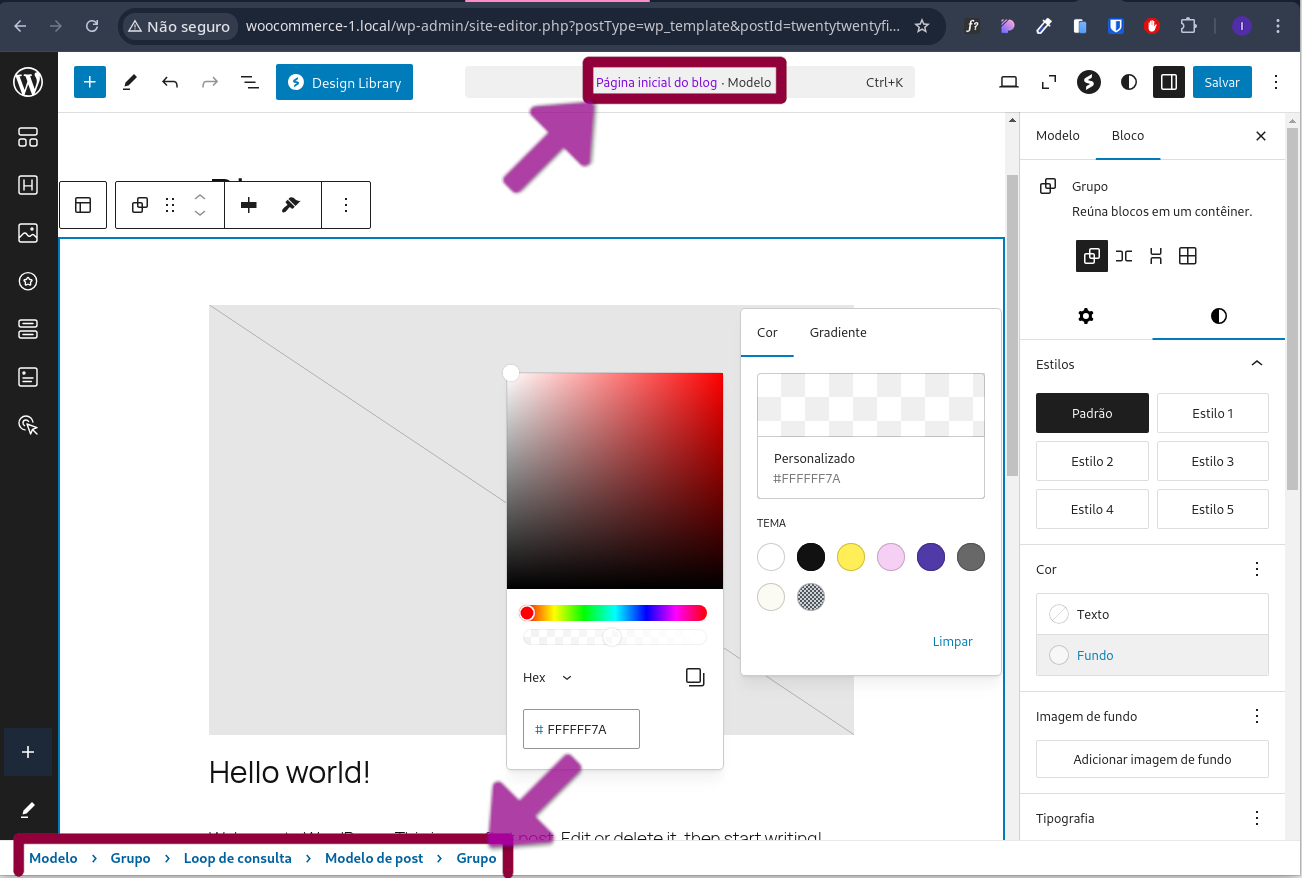
O tema padrão mais recente do Wordpress, o Twenty Twenty-Five possui recursos que os grandes editores como Elementor e Beaver Builder fazem, que é editar todas as partes do site. Mas ele ainda é um recurso novo não tão fácil de usar, mesmo assim vale a pena dar uma olhada se preferir construir layouts totalmente personalizados; é sempre bom ter potencial para edição visual e de funcionalidades do site pois quanto mais recursos o tema/editor dispuser, maior vai ser a versatilidade e capacidade de personalização dos sites, e com isso você consegue fazer sites totalmente personalizados e quanto mais personalizado um projeto, mais forte é a identidade dele perante a concorrência.
 ivan
ivan